Today, we’re going to show you how Uizard can improve your design workflow and make it faster, easier, and more accessible than ever before. Let’s dive right in!
Create a New Project

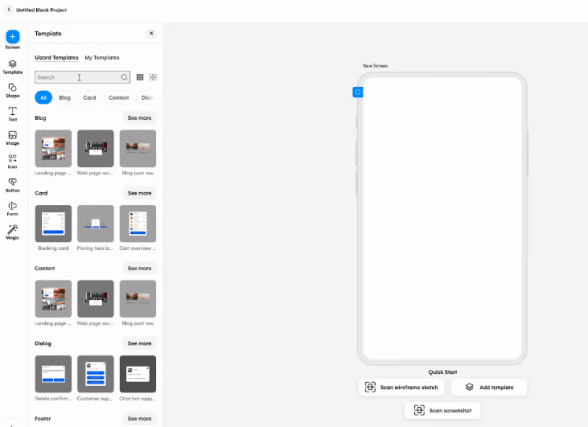
To get started, simply click on the “Create New Project” button. You have the option to start a project with AI magic, start from scratch, or choose from our library of premade design templates. Templates are a great way to save time and get inspiration, and they are always adding new ones to the library. UiZard templates cover web, tablet, and mobile designs, and include all the necessary screens and UI design components.
Explore the Interface

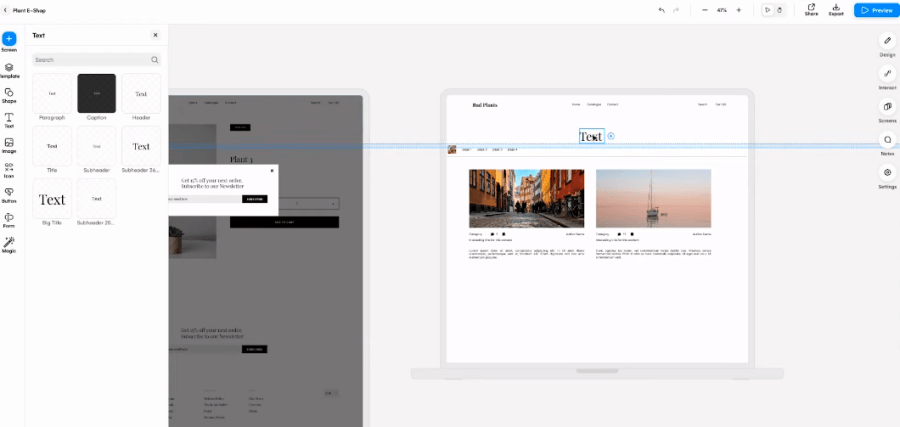
Before we start editing, let’s take a quick look at the interface. Uizard is an easy-to-use drag-and-drop editor that’s designed for rapid and collaborative workflows. On the left, you’ll find our premade template components library, where you can add shapes, text blocks, images, buttons, and icons. On the right, you’ll find the design tools, screen management, notes, and settings. When you click on a design component, you’ll get a design menu that allows you to customize its size, layout, and style.
Invite Collaborators

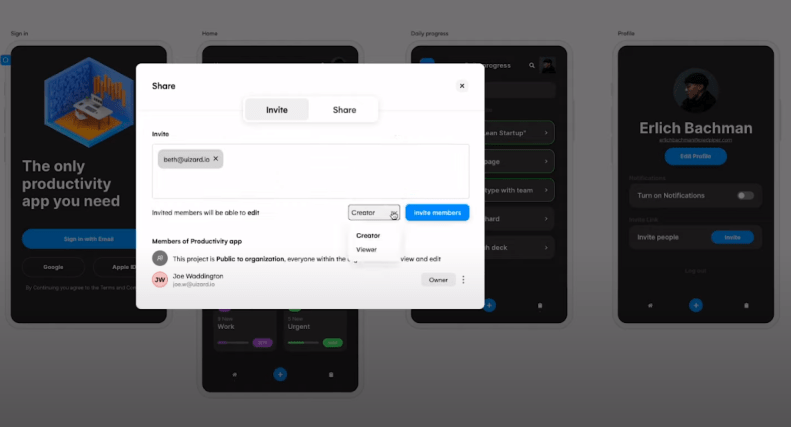
Before you start editing your project, you can invite colleagues for real-time collaboration. Simply click on the sharing button in the top right corner, enter their email address, and choose whether to give them edit access or view-only access with the ability to leave comments.
Start from Scratch or Use AI Magic

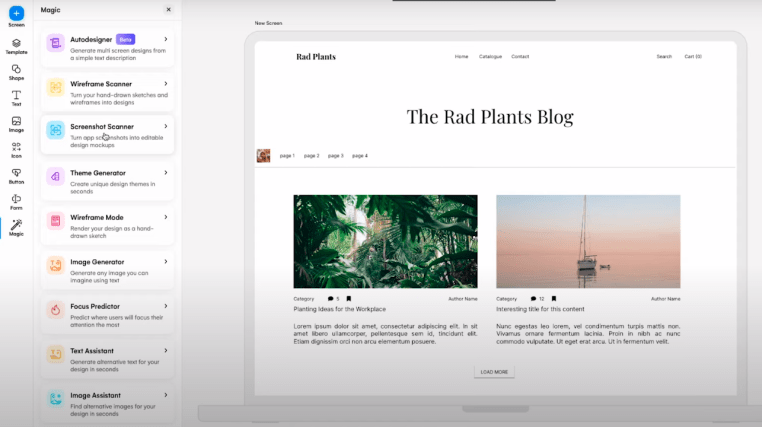
If you prefer to start from scratch, navigate to the create screen, select the desired platform (web, tablet, or mobile), and click “Start from Scratch”. You’ll be greeted with a clean blank screen where you can bring your ideas to life. Alternatively, you can use AI magic to transform a screenshot or hand-drawn wireframes into editable mockups within seconds.
Create and Edit Designs

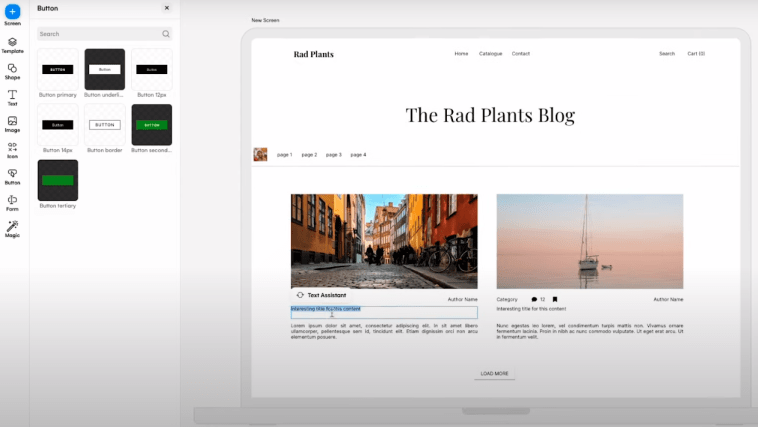
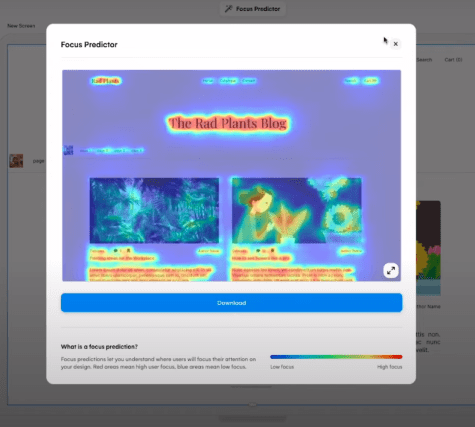
Uizard has everything you need to create, edit, and iterate your designs. You can add new screens, explore the components library, and customize elements such as text blocks, images, icons, and more. You can also make use of AI magic to suggest images, update placeholder text, generate themes, and even predict user attention. With Uizard, design iteration has never been faster.
Add Interactions

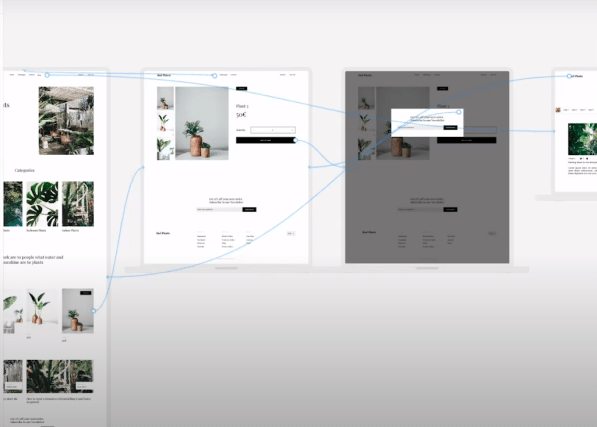
Once you’re happy with your design, it’s time to add interactions to demonstrate user journeys. Some interactions may already be in place if you started with a template. Simply select the interact button on the right-hand side to view and customize these interactions. Connect screens, add links, and update animations to create a seamless user experience.
Preview, Export, and Share

When your project is ready, you can preview it as a clickable prototype. You can also export it as a PNG, JPEG, or PDF, or share it with colleagues and stakeholders using the share link or embedded code. You can gather feedback and comments directly within Uizard, making collaboration and iteration easier than ever before.

